部署自己的记账服务
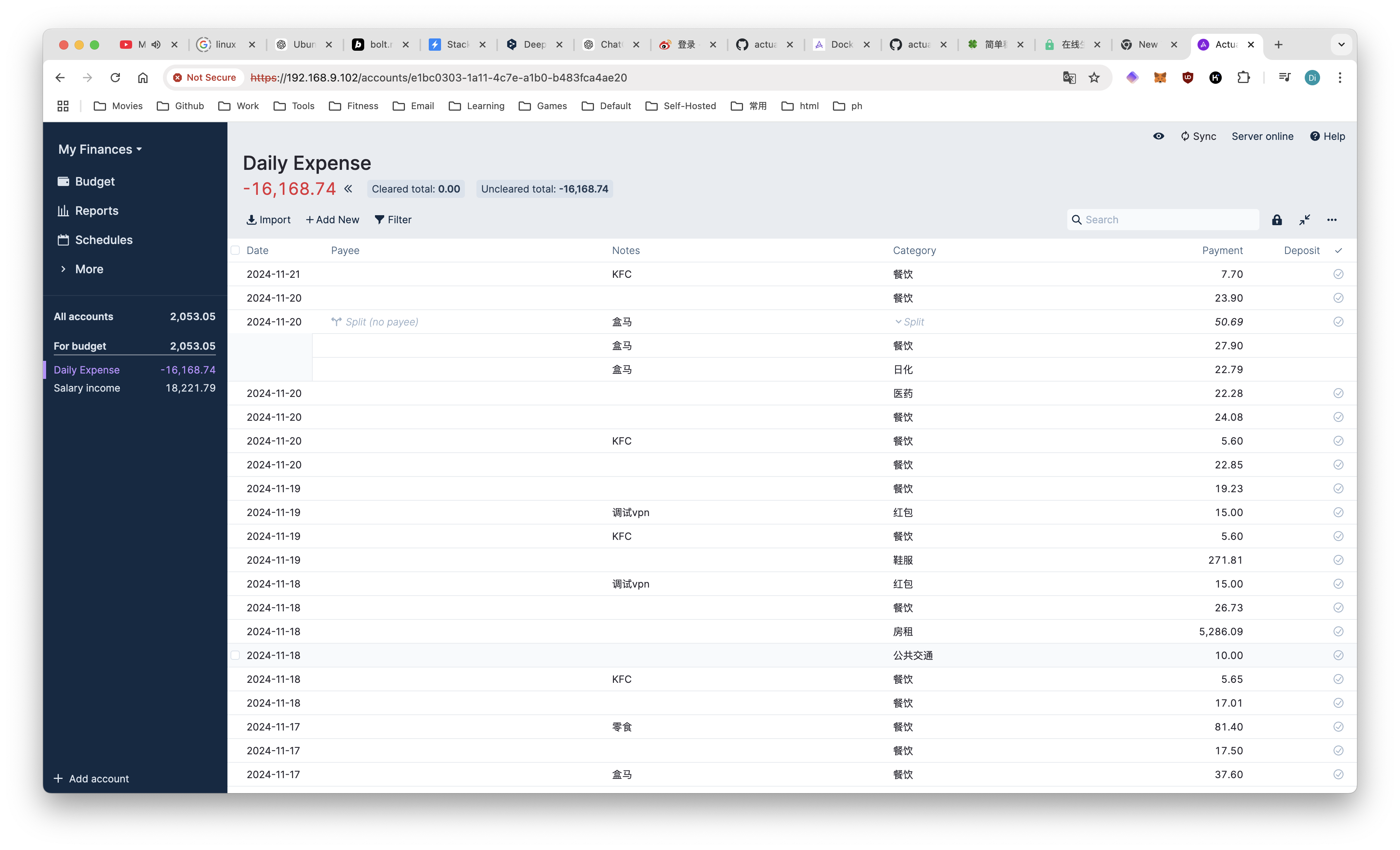
我用的记账工具叫 Actual, 目前在 Github 开源,开发着提供了跨平台方案,有移动端、PC 端、Web 端。

部署可以通过 docker 命令直接启动,或直接下载安装文件。
docker-compose.yml 文件可以在仓库下载 https://github.com/actualbudget/actual-server/blob/master/docker-compose.yml
docker-compose.yml
services:
actual_server:
image: docker.io/actualbudget/actual-server:latest
ports:
# This line makes Actual available at port 5006 of the device you run the server on,
# i.e. http://localhost:5006. You can change the first number to change the port, if you want.
- '5006:5006'
environment:
# Uncomment any of the lines below to set configuration options.
# - ACTUAL_HTTPS_KEY=/data/selfhost.key
# - ACTUAL_HTTPS_CERT=/data/selfhost.crt
# - ACTUAL_PORT=5006
# - ACTUAL_UPLOAD_FILE_SYNC_SIZE_LIMIT_MB=20
# - ACTUAL_UPLOAD_SYNC_ENCRYPTED_FILE_SYNC_SIZE_LIMIT_MB=50
# - ACTUAL_UPLOAD_FILE_SIZE_LIMIT_MB=20
# See all options and more details at https://actualbudget.github.io/docs/Installing/Configuration
# !! If you are not using any of these options, remove the 'environment:' tag entirely.
volumes:
# Change './actual-data' below to the path to the folder you want Actual to store its data in on your server.
# '/data' is the path Actual will look for its files in by default, so leave that as-is.
- ./actual-data:/data
restart: unless-stoppeddocker compose up -d服务默认需要 https 才能访问,如果本地启动没有域名,可以自己在启动服务前生成本地证书,在环境变量中指定证书位置。也可以通过nginx 进行反带 5006 端口。
下面是 nginx 的简单配置可供参考。
server {
listen 80;
server_name default_server;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name default_server;
# SSL
ssl_certificate /etc/nginx/cert/code.crt;
ssl_certificate_key /etc/nginx/cert/code.key;
# logging
access_log /var/log/nginx/access.log combined buffer=512k flush=1m;
error_log /var/log/nginx/error.log warn;
location / {
proxy_pass http://127.0.0.1:5006;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}本地证书申请网站 https://bkssl.com/ssl/selfsign